Comply0
Redefining Compliance Automation
Overview
THE CONTEXT
This can get complicated quickly, so I’ll try to explain it as simply as possible:
In order to use software in the government space, an organization or government body is required to complete the “ATO” (Authorization to Operate) process to minimize and manage the risk involved within the system. The current process is largely manual, and involves a lot of time spent editing spreadsheets and Word documents.
Our goal with this project was to create an application that would provide streamlined and user-friendly support for the ATO process at all stages.
THE USER
- Provide an approachable and intuitive UI for users with all levels of technical prowess
- Foster more streamlined collaboration between team members
- Provide added value beyond the CRMs currently in the market
- Be easily recognizable to users moving from a manual to a digital process
- Integrate easily into a new user’s workflow
- Facilitate a higher level of automation, thereby reducing the manual load on the user
Process
BUILDING STANDARDS

ACCESSIBILITY
From the beginning of my time with Easy Dynamics, I worked towards putting accessibility in the forefront of my design practices. Referencing the WCAG 2.2 guidelines, I maintained color contrast standards, maximized visual proximity, and ensured that the application appeared and operated in predictable ways across different screens and flows.
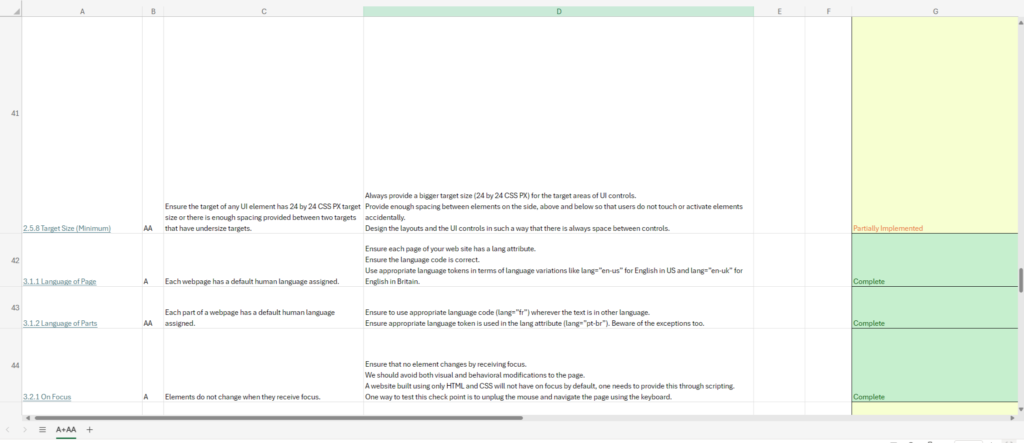
Once the application moved into the development stage, I worked with the lead frontend developer to record and track our compliance to the more development focused standards across the application, with the goal of creating a gameplan for addressing the WCAG 2.2 standards early and uniformly.
IDEATION


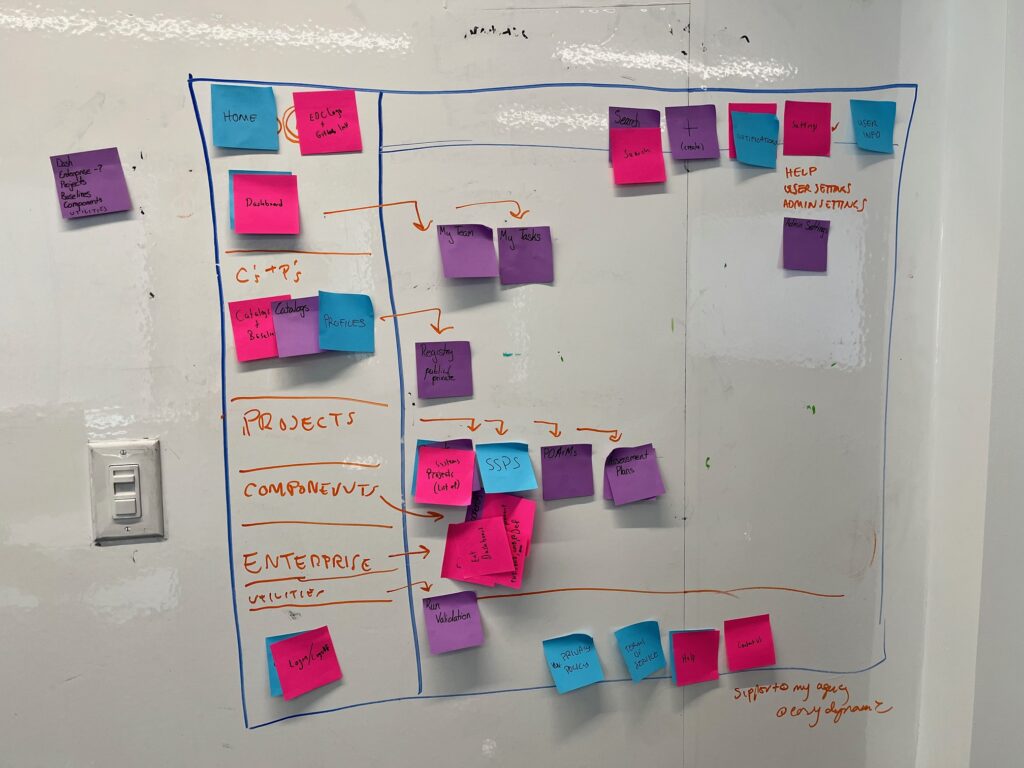
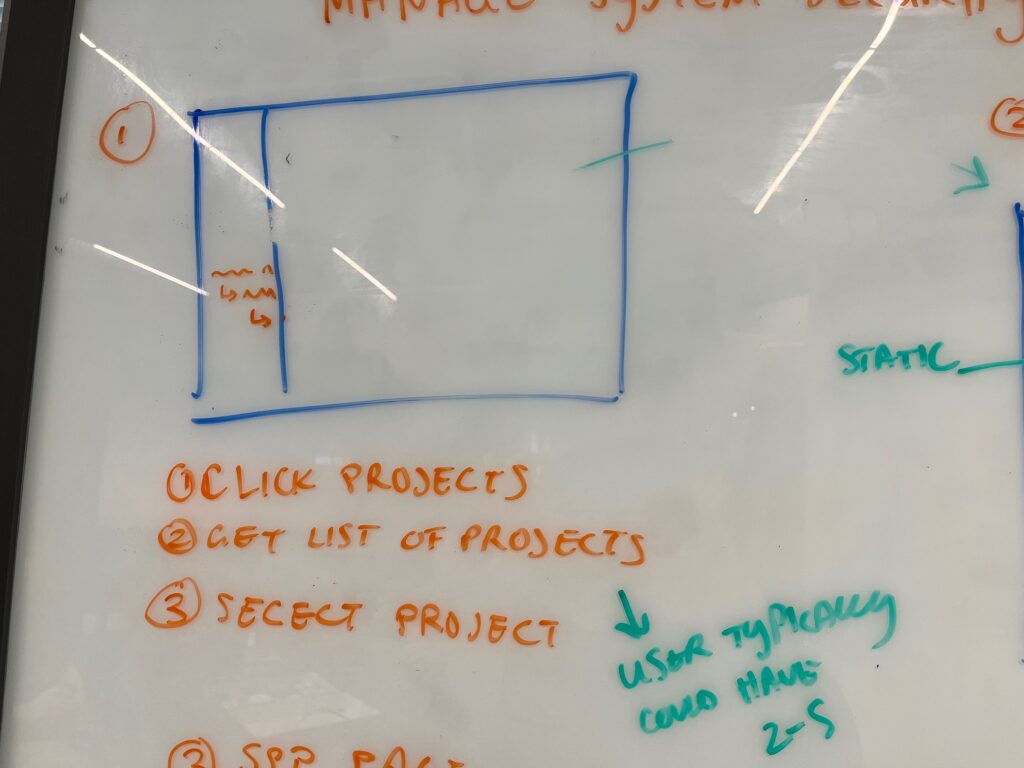
The product team and I used multiple tools from our toolbox to begin the process of creating a new flow, screen, or function within the application. We utilized mental mapping sessions, white boarding, brainstorming in Figjam, and user flow diagrams.
During this phase, I would also gather and analyze user and business requirements through the stakeholders and the product owner to ensure and aligned strategy moving forward.
WIREFRAMES
HIGH-FIDELITY MOCKUPS (AND BEYOND)



Socialization
Due to a tight timeline, budgetary limitations, and limited access to the user base given the classified nature of our user’s work, we were not able to dedicate time or manpower to extensive user research during a dedicated discovery phase. Rather, the focus was on creating the first iteration of the application, which would then have a limited release among a smaller group of users who would then provide feedback our team could iterate on.
However, once the application reached an appropriate level of maturity, I led sessions with a customer advisory board composed of members of our target user base – the type of users who would be able to incorporate Comply0 into their everyday work. During these sessions, I gained a better understanding of our target users’ motivations, pain points, and goals.
- Given the complexity of the problem space and their roles, our users are busy. They would be interested in a flexible solution that offers immediate added benefits to their workflow with minimal set-up required.
- Our users have been relying on the same tools for decades – we needed to ensure that our application felt like a natural evolution of the process they are already intimately familiar with
Reflection
While I am proud of what we were able to accomplish without a dedicated user research phase, the valuable insights I gained during the customer advisory board sessions pointed toward the need for more robust testing in the future.
NOTE: Comply0 currently still actively in both design and development. I left the project to pursue a new opportunity before the first public release.